
- No restrictions.

- HOFs and Iteration are allowed. Do not use recursion.

- HOFs and Iteration are allowed. Do not use recursion.
Today we are going to make a general purpose game board!
Here is the starter file for the lab
The following blocks are graded:



The autograder contains hidden tests to ensure students do not hardcode their code to pass the tests.
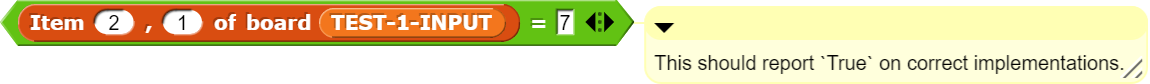
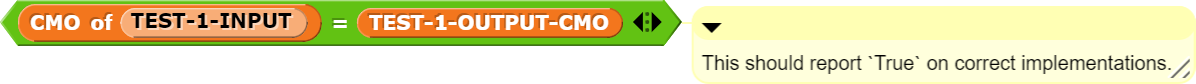
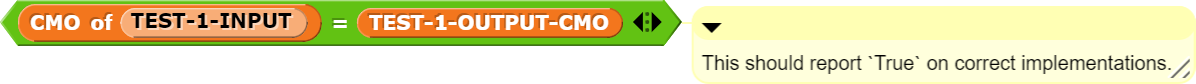
In both RMO of board and CMO of board, there is one test case to test your code.
Feel free to come up with other test cases as well!



After you open this file, click on the settings gear on the top left of the screen, right next to the cloud icon. Click "JavaScript extensions" and make sure the box next to it is checked! You don't need to know what that does for the purposes of this lab. Also note that this lab sometimes bugs out for weird reasons, so if you're having a lot of trouble or getting weird errors, ask your TA for help! If your code seems to be getting stuck, you can try to clear your broswer cache, and try again.
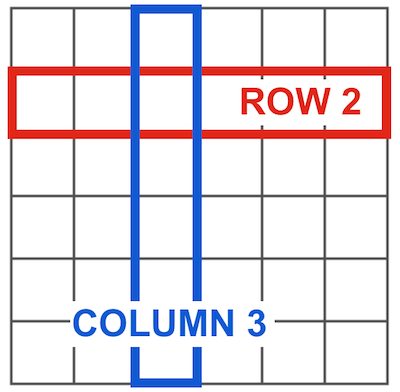
One way to think of a board is as a collection of values at (row, column) coordinates. How can we represent this though when it comes to implementation? Lists store values, so let's start there.
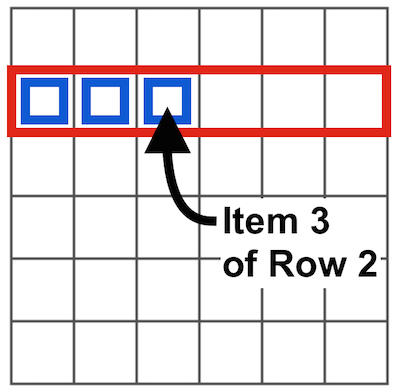
Lists are groups of things in order, and we can group coordinates on a board into rows and columns:

Let's choose to think of our board as a group of rows. Notice that each row is a group of values.

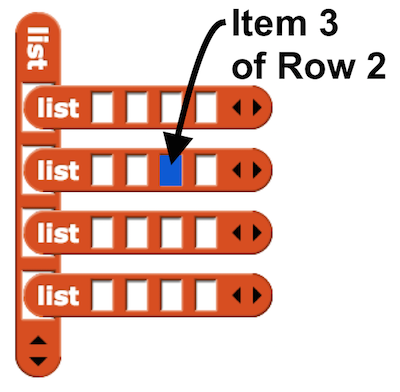
It would make sense that each row be a list, right? The length of each list would then be the number of columns the board has. Since our board is made up of rows, it can be a list that stores all of the rows in it! Here's a visual representation of what this means:

In the lab file, we have already written a block called create board of length ( ) that builds this structure for us. Check inside it to make sure we're all on the same page. For a board of size N, meaning a board with N rows and N columns, the block will generate a list with N items. Each item is a list of length N representing a row. Just like we planned!
Now that we have a board representation, we need to be able to work with it!
Look through the code in set (), () of board
and item (), () of board blocks so that they behave properly with our style of board.
item (), () of board block.board. The value of the board at (row, column) can be anything (for example: text, number, list, function, etc).

 Using the above board, row 1, column 2 corresponds to the number 9.
Using the above board, row 1, column 2 corresponds to the number 9.
item (1), (2) of board should report 9.
When you're done, congrats! You've just made your own board type!
Consider how would our set () () of board and item () () of board blocks change if we decided to group coordinates by column instead?